Syntax :-
1. Specific data from all column
Syntax:-
SELECT * FROM table_name
WHERE column_name operator 'value';
Ex :-
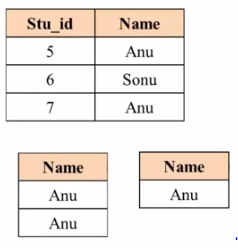
SELECT * FROM new_tab WHERE name='Anu';
SELECT * FROM new_tab WHERE stu_id = 7;
2. Specific data from specific column
Syntax :-
SELECT column_name FROM table_name WHERE column_name operator 'value';
Ex:-
SELECT name FROM new_tab WHERE name = 'Anu';
SELECT name FROM new_tab WHERE stu_id = 5;











































.png)







.png)























